
Una vez que tengamos nuestro site creado en Banaky, crear una página es muy sencillo. A continuación te explicamos cómo crear, publicar y modificar una página en Banaky.
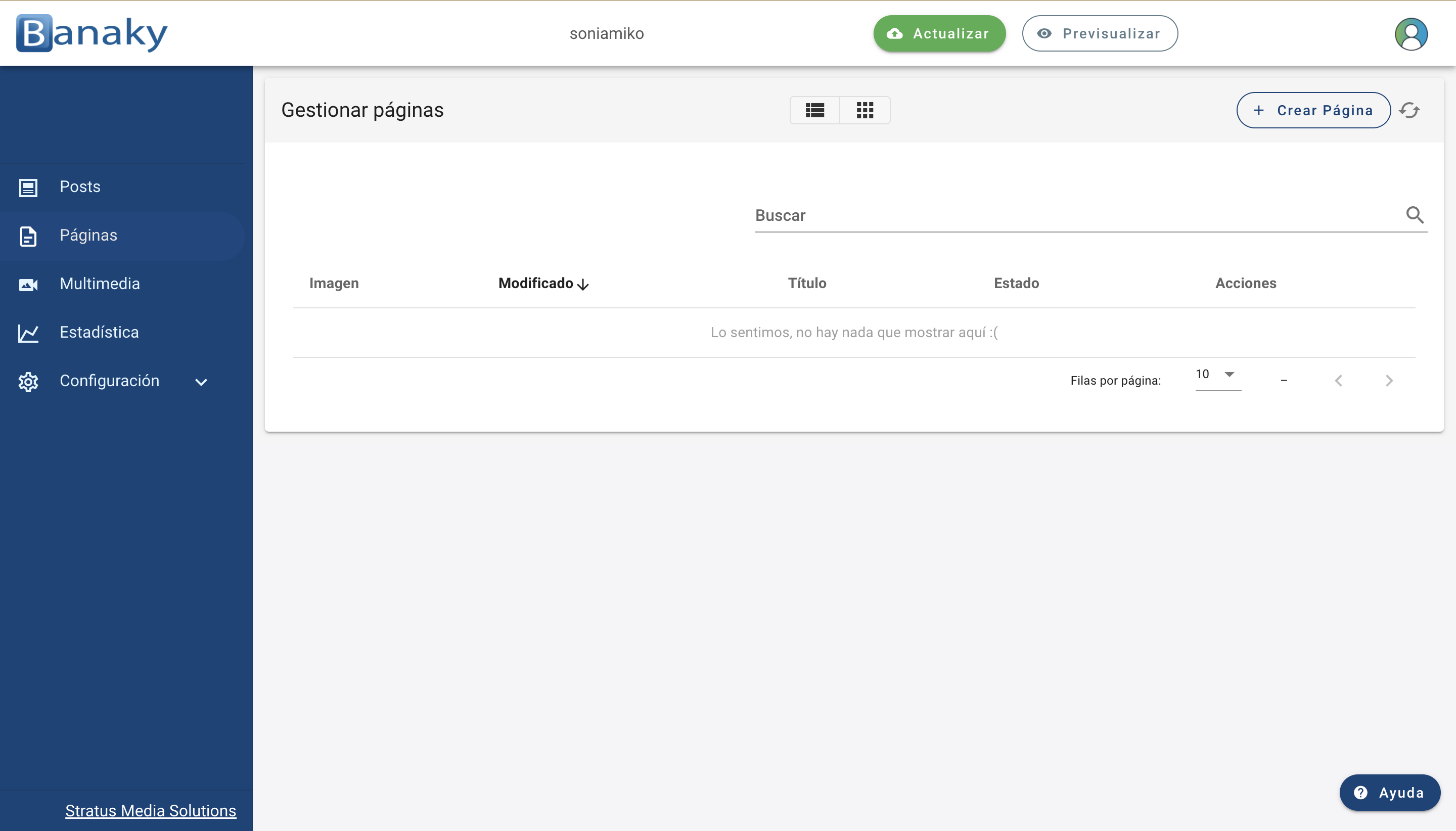
Al inicio, en el menú a la izquierda de nuestra pantalla podemos observar el botón ‘’Páginas’’, pinchamos y accedemos a la gestión de las mismas.
Para crear una nueva página solo tenemos que pulsar sobre ‘’+Crear Página’’ que se sitúa arriba a la derecha.

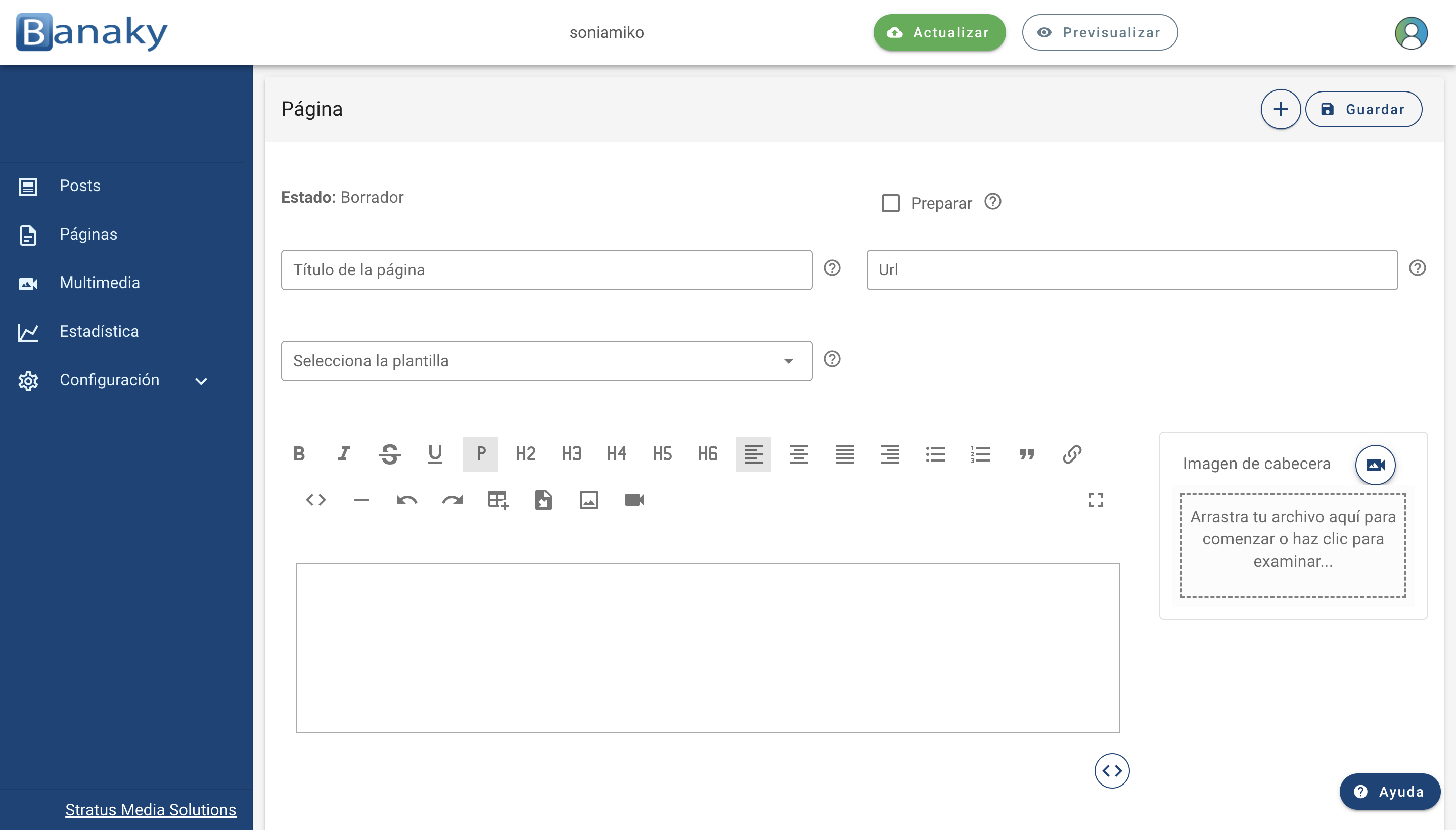
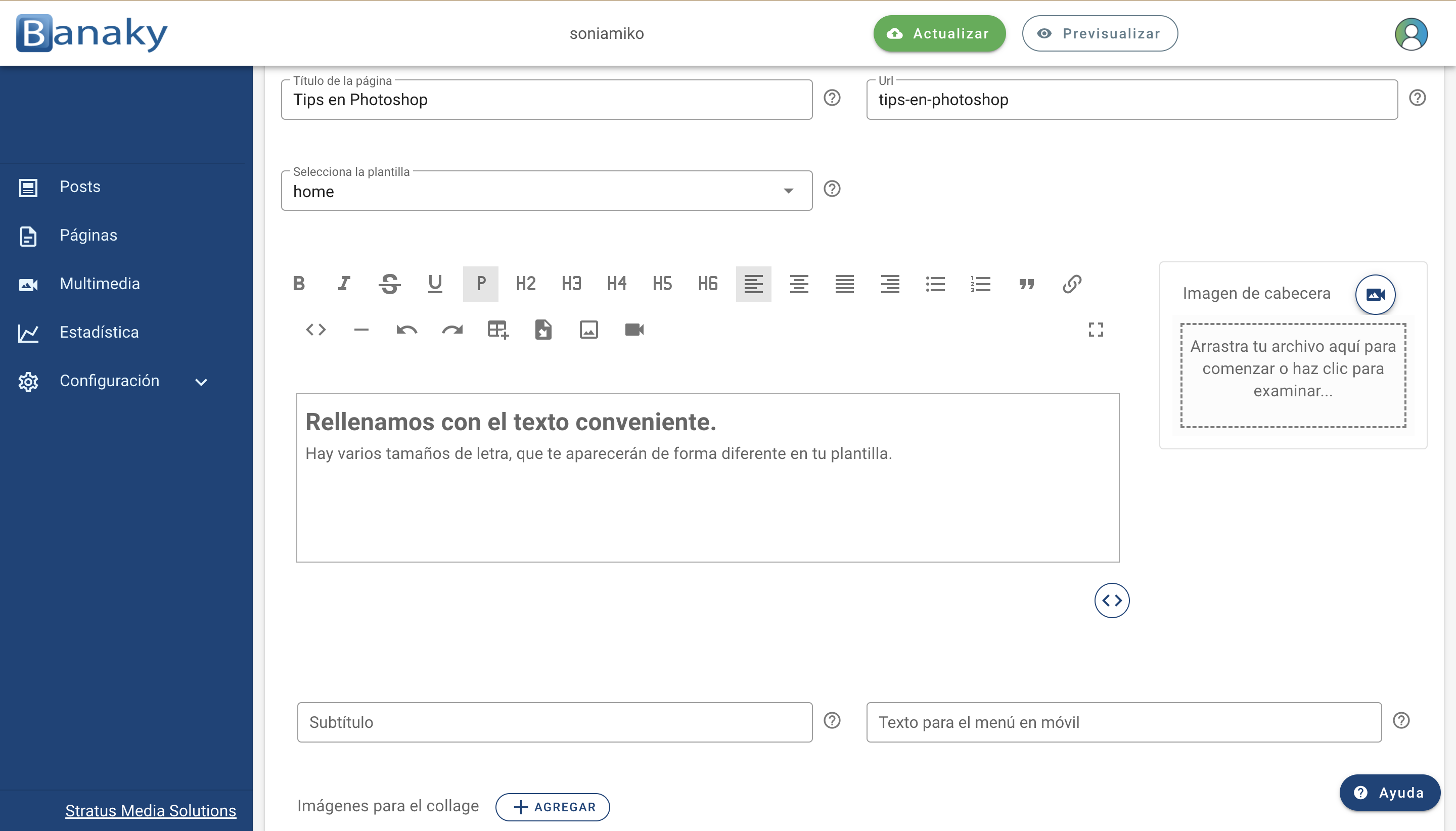
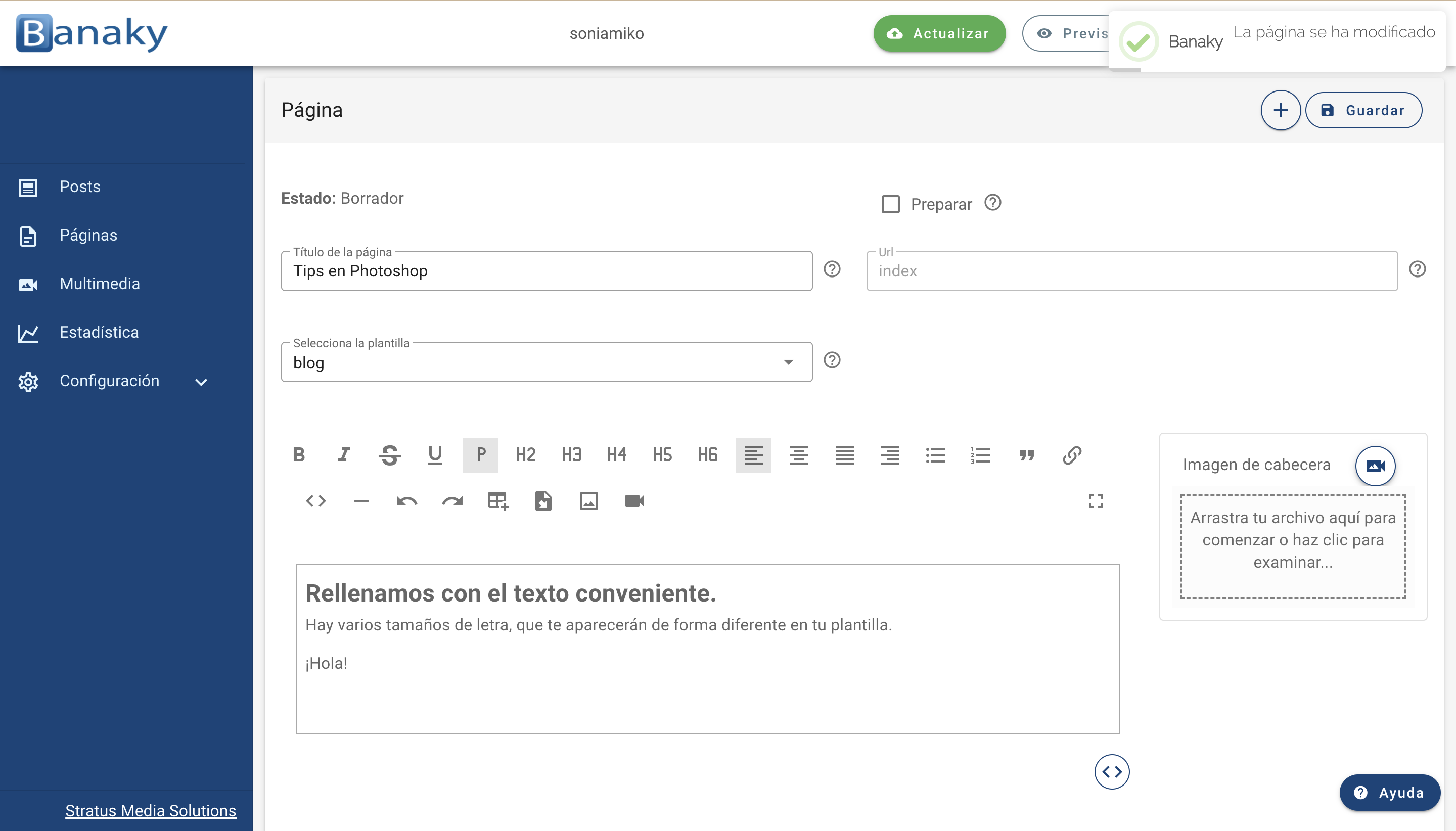
Una vez dentro, para poder rellenar nuestra página tenemos que seleccionar una plantilla, home, page, blog, etc. Una vez seleccionada, nos va a aparecer debajo rápidamente los contenidos que hay que completar para que se cubra íntegramente esta página.

Nuestras plantillas dependen del Site que hemos creado con anterioridad, especialmente de nuestro tema de diseño. En nuestro caso, es el llamado groot. Esta plantilla consta de una serie de páginas que observamos al desplegar la selección de plantilla. La página home y 404 debemos rellenarlas obligatoriamente.
En el caso de plantillas cómo page, blog o about, son de muy simple relleno puesto que solo disponemos de un recuadro de texto y otro de imagen. Recomendamos escribir ese texto a parte y luego pegarlo en Banaky, puesto que así siempre tendrás tu texto válido sin miedo a perderlo.
Página Home
En el caso de la home, tiene una particularidad además de rellenar con el texto e imágenes.

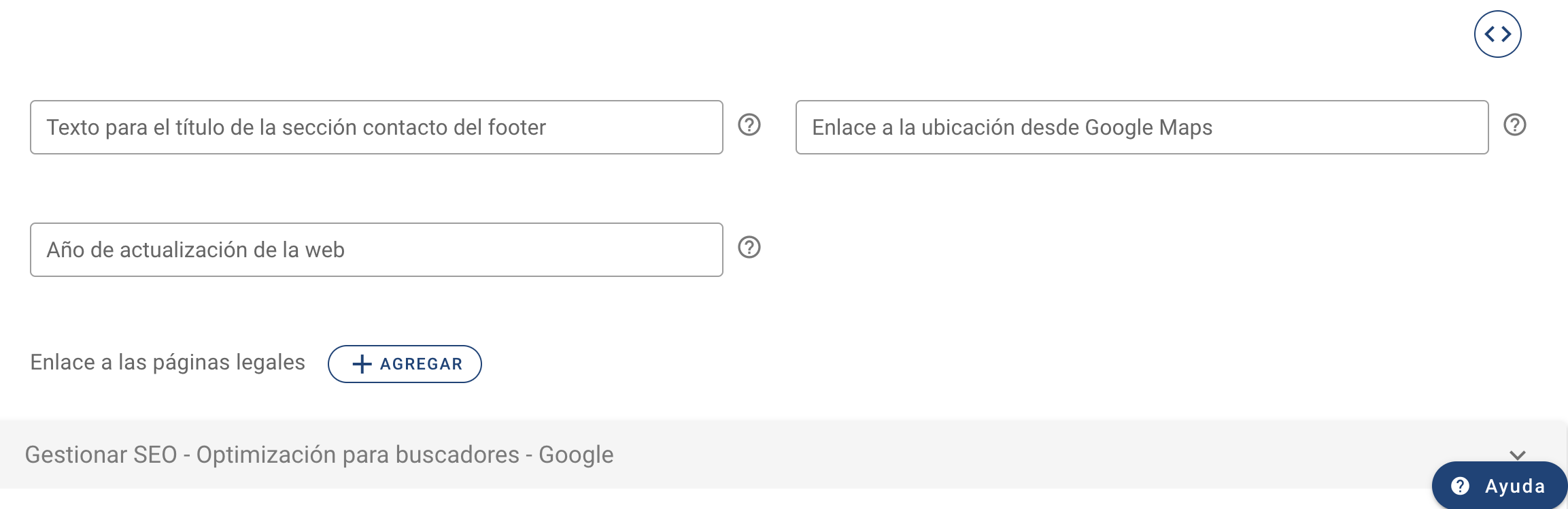
Si bajamos la página, nos encontramos con una serie de casillas a rellenar que no se encuentran en las demás plantillas. En estas casillas debemos añadir los enlaces para la información del footer.
Texto para el título de la sección contacto del footer.
Enlace a la ubicación desde Google Maps.
Año de actualización de la web.
Enlace a las páginas legales.
Todos estos textos irán en todas las páginas, puesto que el footer por defecto aparecerá en toda nuestra web.

Finalmente recomendamos que cuando se vaya realizando este relleno de datos, abrir en otra pestaña nuestra web, para que así vayamos viendo nuestros cambios y cómo van quedando.
El Estado, significa en qué momento de la creación se sitúa la página que estamos creando. Siendo posible que se encuentre en: Borrador, que no está visible para nadie. Publicado, visible para todo el mundo o Preparado, es decir, que está listo para publicarse una vez publiquemos el Site
El botón Preparar, cuando hayamos terminado de redactar y optimizar el contenido, podamos darle a guardar y que la página se quede en modo preparado para la publicación. En ese caso el Estado será preparado. Y cuando publiquemos el site, este contenido será publicado.

Una vez hecho la página, simplemente queda guardar, haciendo click al botón que se encuentra arriba a la derecha.
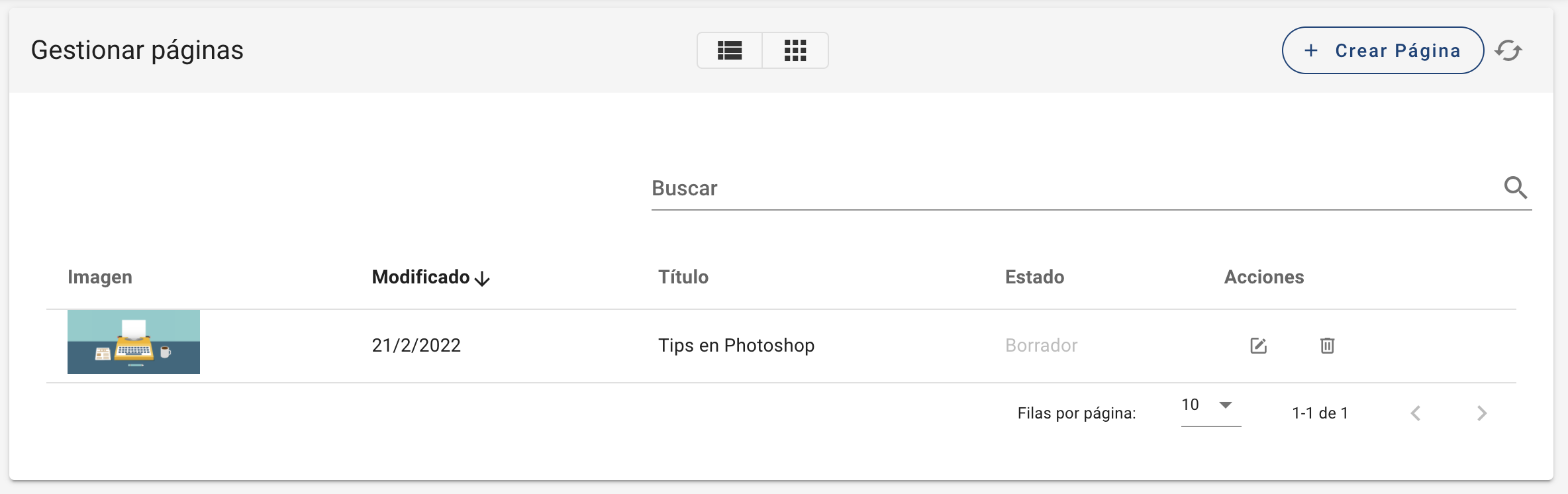
Volvemos al menú de la izquierda donde pone: Páginas, damos click y en el inicio aparece en nuestro listado a modo borrador. Por último, podemos volver a editar y cuando consideremos que está en estado óptimo, podemos prepararlo marcando el botón Preparar y por ello estar listo para que al darle a actualizar se muestre en nuestra web.
Finalmente, cuando hayamos hecho todos los cambios deseados, en nuestro inicio aparecerá como publicada y lista para que tu público pueda disfrutar de tu contenido.

Una vez que hemos creado una página, es muy fácil modificarla.
Una vez hayamos guardado el proyecto, accedemos a él a través del Login y hacemos clic en el menú, páginas. Y nos aparecerá el título de la página deseada que queremos cambiar en Gestionar páginas. Por último, pinchamos en el icono de modificar y ya tenemos nuestra página lista para revisar antes de lanzarla.

Los datos de carácter personal que nos proporciones en los comentarios, serán tratados por Stratus Media Solutions S.l. como responsable de esta web.
Finalidad: responder a los comentarios enviados a través de nuestra web.
Legitimación: consentimiento del usuario.
Destinatarios: toda la información está alojada en un servidor seguro de AWS administrado por nuestra empresa.
Derechos: podrás ejercer tus derechos de acceso, rectificación, limitación y supresión de tus datos personales en info@stratusmedia.io, así como el derecho a presentar una reclamación ante una autoridad de control.
Información adicional: los datos solicitados son necesarios para poder responder a sus comentarios.
Consulta nuestra política de privacidad para conocer más sobre nuestro tratamiento de datos.